When people talk about graphics on an Atari personal computer system, they often fail to realize just how versatile and complicated the Atari really is. Many different types of graphics systems are available for microcomputers - new systems are designed literally every day. The folks at Atari realized that, for a computer to stay in the marketplace in these ultracompetitive times, they would have to put a lot of extra thought into its design to assure it a place in the future. This month, we depart from our normal format to bring you a computef/graphics overview which also serves to introduce the next multi-part Frontier series on Atari Player/Missile Graphics (PMGs). After all the letters were polled, PMGs won out as the most requested subject. Since the scope of PMGs is so wide, SoftSide will devote the next several months to this multi-faceted subject. But for now, sit back and relax while we explore an entirely new Atari frontier.
Computers are one of humanity's greatest blessings and curses. Applications range from helping man solve the deepest mysteries of life, to helping the unscrupulous destroy everything man has worked for. Luckily, we as personal computer owners need not concern ourselves with such weighty matters.
You can find many practical reasons for owning a home computer. Almost everyone who owns one has thought about the ability of computers to play games. Believe it or not, I classify recreation as a practical reason for buying a computer. A few years ago, the idea of using a computer for playing games was something to be ashamed of. A common rationalization was, "I use it for word processing, personal finance, education, and so on. Oh, and it plays games too." People seemed to add the last part, almost as an afterthought - just another useless feature - when in truth games were the real reason for buying the computer. Now, in these enlightened times, when addiction to computer games is considered just another psychological disorder, you can come out of the closet and confess, "Yes! I bought my computer to play games!" Let's face it. If you bought an Atari, chances are you bought it to play games. The Atari is a game computer. It was designed that way. To sell it short by using it only for business would be an incredible waste.
Computer games assume many forms. However, in this age of arcade mania, animated or "Video" games are the most popular, even on home computers. One of the most important requirements of an animated game on a computer is a sophisticated graphics system. You can have the most interesting game concept in the world, but if you can't captivate your audience with dazzling graphics they will find it hard to "escape" the real world to have fun in the imaginary one.
The Atari has a sophisticated graphics system. It manages to be limitless by virtue of its complexity. Most computers have only two kinds of graphics: character (text) and plot (pixel). These alone can be sufficient for any game application, if they are of high enough quality. Many criteria arise for any particular kind of graphics. With character graphics you need to know the resolution (how many characters can fit on the screen). The "standard" in the world of mainframe computers is 80 x 24 characters on a screen. Differences in the quality of viewing devices (terminals on mainframes and TV sets on home computers) require some tradeoffs.
Another question which pops up is: Can you redefine or redesign the character set? The popular arcade game, PacMan ® is done entirely with redefined character graphics. Another important question (especially in an arcade game) is color. Can characters be displayed in any color? How about multi-colors? Even a simple text game can be made more interesting, if not addicting, by liberal use of color. For example, in an all text version of a Star Trek game, warning messages could appear in color (Le. "Condition Red" in red, "Condition Green" in green). You could construct multi-colored graphic shapes by combining ASCII characters, each of a different color. The list goes on and on.
What about plot graphics? The two most important considerations in this category are: How many colors can I display, and, what is the highest resolution mode? Naturally, the more colors the better. Resolution is extremely important for realism. If you have a high enough resolution, you can't distinguish reality from animation. A computer with ultradensity color graphics can display photographs on a monitor screen. Some scientists use computers to correct, sharpen, and even modify photographs. All the Viking pictures from Mars and Voyager's shots from Jupiter and Saturn required extensive computer enhancement.
On the other hand, not all applications require such high resolution. A simple game of pong requires little more than character graphics on some systems. Though programmers have long dreamed of a system with ultrahigh resolution and limitless color graphics, reality limits the practical implementation of those dreams. In this case reality is a synonym for money. Such a system would cost enough to cause most large companies to cringe. In the home computer market, money is a hard reality.
Another question is: Can I mix character and plot graphics? If you have high enough resolution, this question is irrelevant because plot graphics can construct characters. But for home computers, plotting is too slow for good games.
So where can you find a computer with the best selection for a reasonable amount of money? Atari has approached the problem of computer graphics in a unique and powerful way. In a world where technology improves on a daily basis, and more sophisticated computer equipment costs less and less to produce, Atari has taken the approach of versatility. By providing enough kinds of graphics subsystems all tied together in one large graphics package, Atari gives you the ability to combine the individual types to produce a nearly infinite number of game designs. The maximum number of permutations possible is only as finite as the programmer's mind. Leaving these aspects of computers and computer graphics behind, we'll take a look now at the realities of Atari programming.
The Atari has character graphics, plot graphics, and a new kind of system known as Player/Missle Graphics. Character graphics are, in a sense, interpreted. The computer looks at a byte of screen memory and says to the video processing hardware, "Tell the user what this means by displaying a complicated macro symbol or shape he understands." In some systems this shape is predefined as an ASCII character. The Atari's ability to redefine these shapes provides extra versatility. The plot graphics take the same byte of screen memory and say, "Tum this into a set of dots on the screen to make part of a complicated shape." The main difference between character and plot graphics is that character graphics represent some known concept (such as a letter), whereas plot graphics construct a new or complicated concept (such as a ship in an arcade game).
To accommodate the numerous uses of plot graphics, Atari gives you several preselected resolutions and colors. But even all of this is not "set in stone." Display Lists, Display List Interrupts, and Vertical Blank Interrupts also allow unlimited custom graphics displays. Special combinations of modes, and the ability to modify existing ones, let you create entirely new modes.
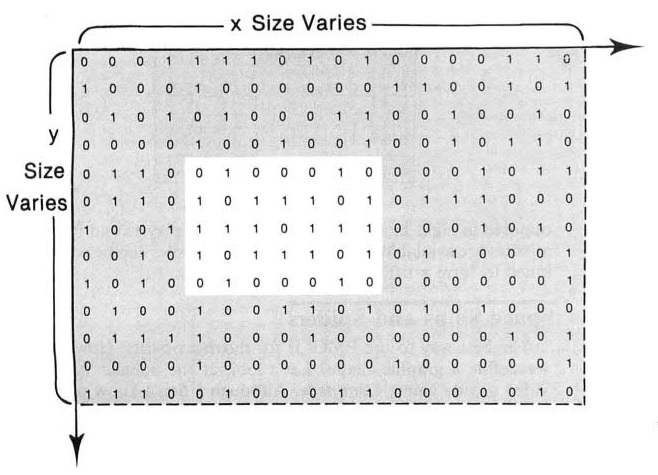
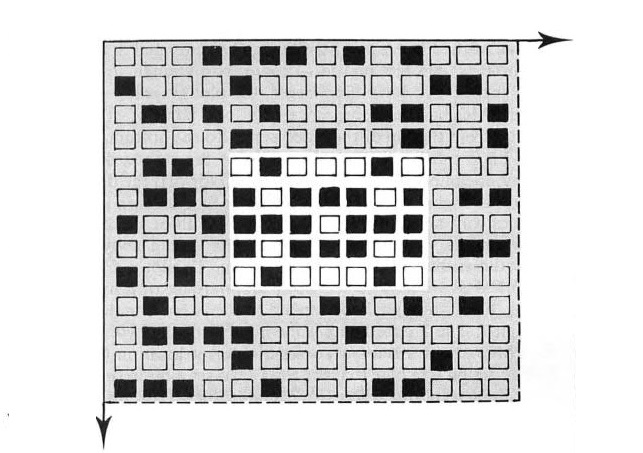
The concept of PMGs is radically different from other graphics systems. With plot graphics, shapes are constructed from separate bytes of information. This information is totally dependent on the computer and the graphics mode used. But screen memory is not two-dimensional, even though it appears that way on the screen. A screen location one position below another actually is several bytes further down in consecutive one-dimensional screen memory. To explain this, look at Figure 1. For now we'll say that the shape's first byte occurs at screen memory location 0 in a GRAPHICS 0 mode. The second line of the shape starts on the next line immediately below the first - or so it appears. In memory, the second line of the screen starts immediately following the first line. Since the first line is 40 bytes long (GRAPHICS 0 is a 40 x 24 text mode), the second line will start at byte 40 in memory (assuming the screen's first byte is numbered 0.)
Figure 1. SCREEN RAM: A sea of bytes


BASIC does all of this calculating for the programmer, but BASIC is not always the best language. In an arcade game, hundreds of calculations need to be done in half a second, so you must use Machine Language because BASIC is too slow. But if you program in Machine Language, you lose all of the benefits of the BASIC interpreter. You must do all of the calculating yourself. If you wanted to move the shape shown in Figure 1, you would have to calculate where, in screen memory, the bytes should go to appear that they move together. These calculations take time, and anything that takes noticeable time, even in Machine Language, can lead to extreme programming difficulties. Imagine trying to do all of this from BASIC.
PMGs solve this problem by taking a new approach to displaying shapes on a video display. A PMG shape actually is not a part of screen memory. It only appears so on the screen. A PMG really is superimposed on the video screen's representation of screen memory. (For the sake of clarity: the video display is the actual image on the TV screen, and the video screen is the TV screen or monitor. For more information on video displays, screen memory, and how the Atari hardware works, see the first Frontier article in the May, 1982 issue of SoftSide.) If you can imagine, a PMG is an entire miniature video display of its own. It has its own screen RAM, and its own video processor. The reason it is so useful is that the width of a PMG screen line is exactly one byte.
Taking this analogy of a PMG and a video display one step further, in general a PMG consists of a screen with the dimensions of one by 256. (Many options can act upon a PMG to change its physical content and appearance, so for now we'll discuss a PMG in this, one of its most common forms.)
How can anything with a resolution of one byte be useful? The answer lies in the fact that a PMG functions like a character graphic. It consists of bytes bit-mapped to display a certain pattern. Each of the bits in a byte determines how a specified portion of the PMG will look. In this sense, one of the simplest forms of a PMG consists of a video display with a resolution of eight by 256 bits of information. We are not using the PMG to display a screen of information; we are using it to display a shape. In light of this fact, eight bits is enough in most cases. In a situation where eight bits is not enough, you can combine on-screen players. In an extreme case, all of the Players and Missiles can be combined to form a screen 40 x 256 bits in size - more than enough for most game shapes. For something larger, use plot graphics.
The PMG has the appearance of a long band of graphics running from the top of the video screen to the bottom. Since its width is much less than the width of the standard video display, it can be positioned anywhere on (or off) the display.
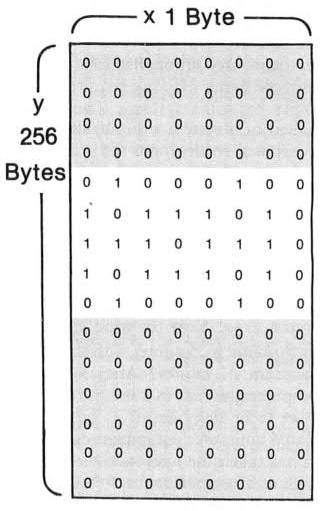
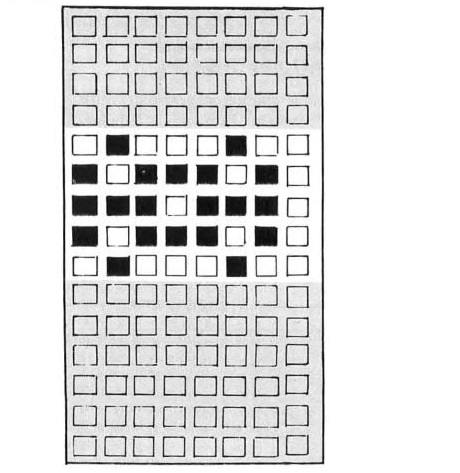
Look at Figure 2. The PMG display is like a screen of plot graphics with a resolution of 8 x 256. Not all of the 256 are visible on the video screen. A lot of bits extend above and below the visible area of the video screen. To plot a graphics dot in PMGs we have to set the appropriate bit of a byte. In PMGs, bits 0 through 7 correspond to the X coordinates of 0 through 7. The Y coordinate is the number of the byte within the PMG screen memory. To set the dot at location 0,0 we have to set bit 0 in byte 0 of the PMG. To set a bit in the middle of the screen somewhere (for example: bit 4,120), we would set bit 4 of byte 120.
Figure 2. PMG RAM: A Column of Bytes


Missiles are very similar to players. The only noticeable difference between them is that missiles are only two bits wide, as opposed to eight bits wide for a player. Four players and four missiles are available. If needed, the four missiles can be combined to form a fifth player.
The best way to use PMGs is for moving objects. How do we define a graphic shape? Let's look at the popular Atari video arcade game, Centipede. Although I don't know what techniques actually are used to display the graphics, I can use PMGs to simulate them on an Atari. I do know from a reliable source, that Centipede contains advanced versions of ANTIC, POKEY, and GTIA, as well as several microprocessors. I'm sure it has some circuits most Atari programmers would give anything to have in their home computers. But remember that an Atari 800 costs much less than a Centipede game.
Virtually hundreds of ways exist to simulate an arcade game. My suggestions are only one method of accomplishing the desired result. My idea of a computer version of Centipede probably would use a redefined character set for the centipedes while PMGs would handle the spiders, scorpions, fleas, and the player's ship.
For example, the flea has a shape that only moves down the screen. If you define a PMG and position it at the appropriate horizontal position on the screen, you simply shift the PMG screen one byte at a time to move it down its little eight-bit-wide screen. The player's ship also moves within a limited area. The reason for using a PMG shape here, instead of plot graphics, is that PMGs free up computer time normally used in calculating how and where to move the shape, and they simplify programming. For something that never moves, such as a mushroom, plot graphics are more practical because once plotted, they stay put until they need to be removed (when they are shot). Plotting is not what takes time - but the successive recalculations required to replot the shape do.
The spiders represent another use of PMGs. Not only do the spiders move around the screen, but they are also animated. PMGs are especially useful in animation. To change the bytes in a PMG's tiny screen area to another shape in the animation sequence is simple. As it moves, the spider's legs twitch. All we need do is change the bytes associated with the legs.
Other approaches to animation are possible. Because PMGs can be positioned so fast, one PMG can be used on different parts of the screen at the same time - or so it seems to the eye. With enough work, you could design an entire game using only one PMG for all of the graphics. Having more than one available only makes game design less of a task to the programmer.
Because the PMG has so many options, special effects are easy to program. PMGs can be anyone of three widths, and one of two thicknesses. They can become any color, totally independent of the rest of the video display. The list goes on and on.
Even Atari uses a PMG in a unique way in one of their video cartridge games. The analogy of a PMG as a separate video screen is close to the truth. TV sets have timing signals - horizontal and vertical sync. They control where the data going to the video screen will be drawn. If the sync isn't set right, strange things can happen to the screen. You can see this happen when you play around with some of the controls on your TV. If a PMG is not set up properly, it too can lose sync. What you get looks like a constantly shifting bar of random dots. Someone's creative mind said, "This looks like an energy field in a space game!" And that's what they used it for. The only limits to programming are the programmer.
You may have noticed that I have not explained how to make PMGs work. First, the subject of PMGs is so large it will take a long time to compile all of the information. Second, looking back, I decided that I, as well as my readers, needed a little time to breathe from the hectic "here it is, learn it, and use it" pace of the last few months. Third, I wanted to write an article that was somewhat philosophical rather than technical for a change. My technical articles haven't sparked all that much mail here at SoftSide, and reader feedback is important because it lets us know what interests you. I encourage everyone who reads this to write in with your comments, ideas, and suggestions. As I have said before, we can all benefit from your knowlege. Fourth, and most important, this article introduces some important concepts which we will use in later work with PMGs.
I couldn't end the column without giving you something to whet your appetite. At the last minute, we whipped up a quick demo program that uses only the smallest part of the PMG's abilities. Type in Listing 1 and watch. It proves that only a little code can go a long way. Just to make sure you come back to read next month, we're going to leave the explanation of the Listing for Frontier #8. Until then, try experimenting a little and enjoy your Atari.
10 RESTORE:GOSUB 500 20 FOR X=0 TO 35 STEP 2 30 A=A+1:IF A=4 THEN A=1 40 COLOR A 50 PLOT 79-X,Y+6:DRAWTO 79-X,47-Y 60 PLOT 78-X,Y+6:DRAWTO 78-X,47-Y 70 DRAWTO X,47-Y:DRAWTO X,Y+6 80 PLOT X+1,47-Y:DRAWTO X+1,Y+6 90 Y=Y+1:NEXT X:GOSUB 400 100 IF Z>50 THEN GOSUB 400 110 W=INT(RND(0)*2) 120 Z=Z+1:POKE 53248,122+W 130 POKE 704,INT(RND(0)*16)*l6+10 200 AZ=PEEK(708):POKE 708,PEEK(709) 210 POKE 709,PEEK(710):POKE 710,AZ 300 FOR X=0 TO 26:NEXT X:GOTO 100 400 X=INT(RND(0)*16)*16:Z=0 410 POKE 708,X:POKE 709,X+4 420 POKE 710,X+8:RETURN 500 P=PEEK(106)-8:POKE l06,P 510 POKE 54279,P:GRAPHICS 21 520 POKE 559,46:POKE 53277,3 530 POKE 704,0:FOR X=512 TO 768 540 POKE P*256+X,0:NEXT X 550 FOR X=578 TO 584:READ D 560 POKE P*256+X,D:NEXT X 570 POKE 53248,124:FOR X=708 TO 712 580 POKE X,0: NEXT X: RETURN 700 DATA 34,65,93,119,93,65,34